Сайт для пациентов: новинки, тенденции, тренды
В. И. Казаков
генеральный директор компании «ПОИСКПРОМЕД»
Американский профессор математики из Филадельфийского университета Джона Аллен Паулос сказал: «Интернет — крупнейшая в мире библиотека, только все книги в ней разбросаны по полу».
Сайт стоматологии — это и есть та самая книга. Главная задача — не просто поднять ее с пола, а поставить на самую привлекательную полку, с которой пользователь легко сможет ее взять и прочесть. Какой она должна быть? Наверное, в красивой обложке, чтобы ее захотелось первой взять в руки. Достаточно интересной и необычной. Наверное, полезной. Лучше, если она будет с иллюстрациями — картинки любят не только дети.
Новинки анимации, привлекающие внимание пользователей
Анимация — это наиболее востребованный тренд. Модным люди считают именно сайт с движущимися элементами. Если пару лет назад в тренде были минималистичные, лаконичные сайты, то сегодня все пытаются вдохнуть в них жизнь, экшен, движение. Для этого и служит анимация. Никакой практической роли она не играет. Ее задача — произвести впечатление на пользователя. Она помогает удержать его на сайте, сделать его более «дорогим».
Популярные виды анимационных эффектов:
- Анимированные логотипы
Это своего рода элемент брендинга. Вы подчеркиваете идентичность своего бренда. Логотипы работают на узнаваемость компании, поднимают ее имидж. Я думаю, ни для кого не секрет, что сильным брендам легче бороться за потребителей, чем слабым. Видеологотип задает сайту настроение, ритм; сразу показывает уровень клиники. Сейчас это встречается еще достаточно редко, а потому на этом поле пока можно выделиться.
- Бегущая строка
Бегущая строка — еще один интересный вид анимации. По большому счету это заголовок какого-либо блока. Но он не статичен, а ведет себя именно как бегущая строка. Выглядит такой эффект очень оригинально. Несмотря на то что сама по себе бегущая строка — старое изобретение, в веб-дизайне она только начала использоваться. Элемент придает сайту динамику, высокий темп.
- Анимация ожидания
Анимация ожидания — это способ скрасить время загрузки контента. Долгая загрузка может раздражать человека, как и стандартные приемы отображения загрузки (шкала, круг). А вот если в эти секунды какой-либо элемент движется достаточно быстро, пользователю кажется, что и процесс загрузки происходит быстрее, чем это есть на самом деле. Если анимация еще и забавная, пользователь с высокой долей вероятности дождется окончания загрузки страницы.
- Анимация при скроллинге страницы
Ранее существовало железное правило: вся важная информация размещается в первом экране. Но сегодня следовать ему невозможно, так как информации стало слишком много. Мы должны мотивировать человека прокрутить страницу до конца. Чтобы этого достигнуть, мы должны доставить ему удовольствие. Анимация при прокрутке делает сайт более интересным, подвижным, украшает его интерфейс. Соответственно, пользоваться таким сайтом намного приятнее.
- Ховер-эффекты
Ховер-эффекты, пожалуй, самая простая вещь в этом списке. Это изменения во внешнем виде элемента при наведении на него: подрагивание, вращение, изменение цвета. Такая анимация дает пользователю обратную связь — он получает визуальный ответ на свои действия.
- Анимированные заголовки
Они помогают сделать действительно сильное сообщение. Таким способом на сайте можно вывести свою миссию, цель, ценности, названия блоков и разделов. Анимация заставляет пользователя обратить более пристальное внимание на ваш месседж.
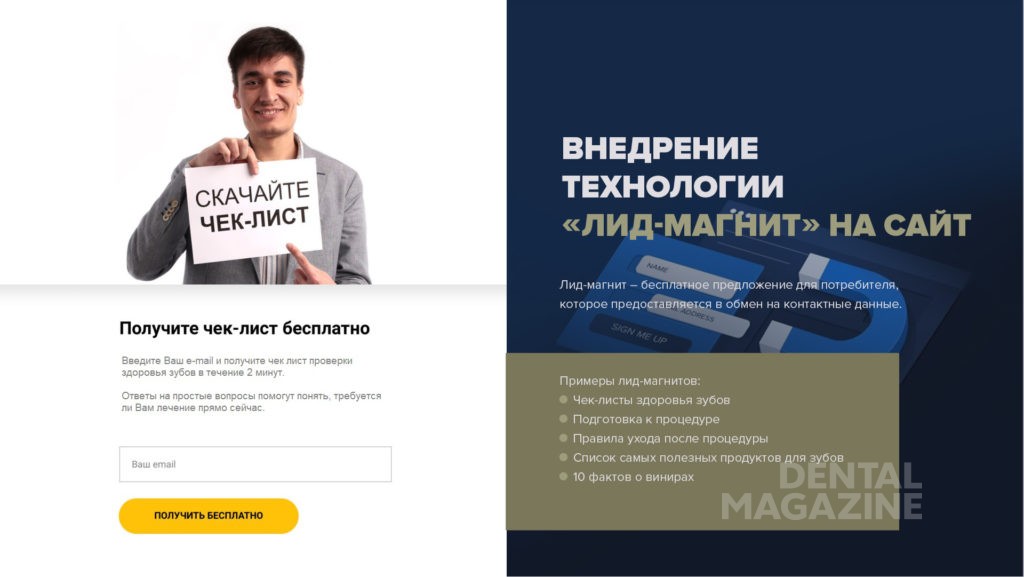
Внедрение технологии «лид-магнит» на сайт
Лид-магнит — это бесплатное предложение для потребителя, которое предоставляется в обмен на контактные данные.
Примеры лид-магнитов:
- Чек-листы здоровья зубов
- Правила подготовки к процедуре
- Правила ухода после процедуры
- Список самых полезных продуктов для зубов
- 10 фактов о винирах
Сайт и маркетинг неразрывно связаны. Задача сайта — это продажи. Чтобы человеку что-то продать, нужно вступить с ним в коммуникацию. Для этого вам нужны контактные данные пользователя. Заполучить их можно при помощи технологии «лид-магнит». В обмен на полезную информацию мы получаем телефон или адрес электронной почты нашего потенциального пациента. Можно пойти дальше — внедрить отдельный лид-магнит на каждую страницу. Если человек зашел на страницу протезирования зубов — предложите ему получить 5 секретов о протезах совершенно бесплатно. Если он странице «Ортодонтия» — можно предложить отправить ему скидочный купон в WhatsАpp бесплатно. Можно придумать бесконечное количество интересных брошюр и памяток, которые пациент захочет получить. А вы сможете собрать базу лояльных пользователей, с которыми можно работать посредством e-mail-рассылки или продаж по телефону.
Видеоотзывы
Видеоотзывы сейчас становятся одним из самых актуальных способов работы с репутацией клиники и врача-стоматолога. И здесь дело не в том, что именно расскажет пациент о вас. Всем интуитивно понятно, что на своем сайте вы ничего плохого не выложите. Важно, КТО о вас говорит. Если вы хотите привлекать в клинику обеспеченных бизнесменов — отзывы должны быть от их лица. Если пенсионеров на протезирование — отзывы от лица милых бабушек. Тем самым вы очерчиваете свою аудиторию и задаете координаты «свой — чужой». Если пенсионерка видит на сайте, что к вам ходят другие пенсионерки — это работает на все 100 %. Сейчас такие отзывы можно размещать не только на своем сайте, но и на некоторых тематических порталах. Например, СтоматологииМосквы.рф
Истории успеха
Success Story — cамый сложный с точки зрения продакшна контент. Процесс стоматологического лечения часто растянут во времени. Снять такой ролик про отбеливание, конечно, не проблема. Вот пациент пришел с потемневшими зубами, доктор определил их оттенок по шкале, провел процедуру — и вот уже оттенок изменился, пациент счастлив и смотрится в зеркало. С имплантацией, например, немного сложнее. Придется вести съемку пациента полгода, а то и дольше. Но, конечно, такая кропотливая работа видна, и тематическое видео способно украсить страницу соответствующей услуги. Success Story — востребованный формат повествования. Конечно, собственными силами сделать его непросто, здесь лучше привлечь профессионалов.
Ай-стопперы, о которых следует знать при создании сайта
Ай-стопперы — образы и элементы, призванные остановить взгляд пользователя. Наверное, вы замечали их действие на себе. На улицах размещены десятки билбордов. Все они огромные, яркие, но в глаза бросаются и цепляют единицы. Этот прием сейчас берут на вооружение и веб-дизайнеры, когда необходимо задержать пользователя. На уличной рекламе используются также такие приемы, как оптические иллюзии, перевернутый текст, выходящие за границы билборда элементы. Но их задача — хоть как-то выделиться среди тысяч других билбордов. Если пользователь уже на вашем сайте, такие элементы использовать нет необходимости.
Лучшие ай-стопперы в веб-дизайне
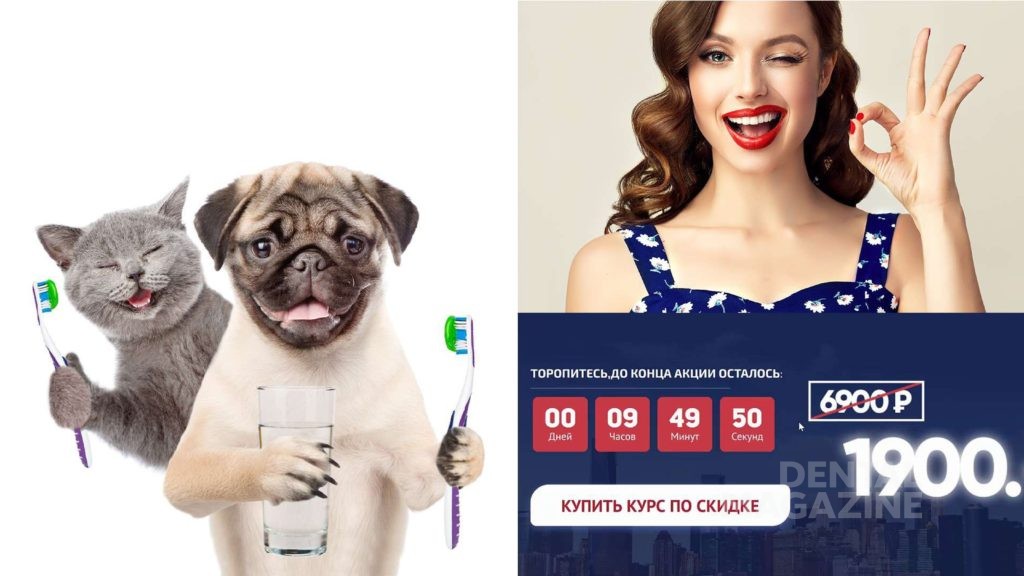
- Животные
- Женщины
- Обратный отсчет
Привычные для стоматологических сайтов образы врача, яблок, зубов ай-стопперами не являются. Это было выяснено в ходе тестирований на реальных пользователях, которые проводят многочисленные маркетинговые компании. Плюс использования ай-стопперов в дизайне сайта — дешевизна внедрения. Переделывать сайт с нуля не понадобится. Это дешевле роликов и анимации. Хотите попробовать что-то новенькое — подумайте именно об ай-стопперах. Возможно, вы сами приметили, какие вещи цепляют ваш взгляд. К ай-стопперам относятся также еда, знаменитости, дети. Их множество, но, к сожалению, использовать на медицинских сайтах можно далеко не все. Но все же польза в этой технологии привлечения внимания, определенно, имеется.
Цвет года — 2019, по версии Pantone — «ливинг корал»
Когда речь заходит о создании сайта с нуля, один из первых обсуждаемых вопросов — это цветовая гамма. Если у вас фирменный цвет, конечно, нужно опираться на него. Если вы пока не решили, на чем остановиться, возможно, стоит прислушаться к мнению экспертов в данной сфере. К таковым относится Институт цвета Pantone. 6 декабря компания Pantone, самый известный в мире эксперт по цвету, объявил, что главным оттенком 2019-го станет «жизнерадостный коралловый», или Living Coral.
Какими принципами руководствуются специалисты, выбирая лучший цвет года? Лори Прессман, вице-президент Pantone, сказал в интервью Associated Press: «Онлайн-мир дегуманизирует многие вещи в нашей жизни, поэтому мы инстинктивно ищем оттенки, которые дарят нам человеческое тепло и общение. Вокруг себя мы ищем цвета, с которыми нам комфортно, которые не раздражают и вызывают ассоциации с чем-то натуральным и настоящим».
Ретроспектива
Цвет года, по версии Pantone:
2018 — ультрафиолет,
2017 — свежая зелень,
2016 — градиент розового кварца и сиреневого,
2015 — марсала,
2014 — сияющая орхидея.
Мнение института Pantone заслуживает внимания, к нему стоит прислушиваться. Почему — спросите вы? Наверное, вы уже знаете, что компания Apple выпустила новый телефон в цвете коралл. Вероятно, это лучшее свидетельство в пользу института Pantone. Если вы ищете вдохновения и подбираете цвета для своего ресурса — зайдите на сайт Pantone, там много интересного.
Возвращаясь к аналогии с книгами — надеюсь, что этот обзор поможет вам превратить скучную научную брошюру в захватывающую новеллу. Преображая сайт, вы создаете образ своей клиники в глазах пациентов. Но стоит помнить, что процесс создания сайта — лишь прелюдия к рекламной кампании. Еще на этапе создания макета и прототипа подумайте о том, какие рекламные каналы будете использовать, и взгляните на сайт глазами человека, который кликнул на рекламный баннер или адрес сайта в выдаче.
Казаков Валерий Иванович, компания «ПОИСКПРОМЕД», Россия, Москва
Kazakov V. I., CEO «POISKPROMED», Russia, Moscow
143987, Московская область, г. Балашиха, микрорайон Железнодорожный, ул. Луговая, 9, корпус 2
Тел. +7 (926) 845-18-12
e-mail: info@поискпромед.рф
Аннотация. Статья освещает проблематику создания интересного, удобного для пациентов сайта. Как разнообразить его дизайн? Что нового привнести? Ответы автор дает в статье.
Annotation. The article highlights the issue of creating an interesting, convenient site for patients. How to diversify its design? What’s new to bring? The author gives answers in the article.
Ключевые слова: интернет; сайт; анимация; лид-магнит.
Key words: Internet; web site; animation; lead magnet.